This article will be published in english at a later date
Conteúdo
- Introdução
- Requisitos arquiteturais
- Escolhendo um gerador
- Outras escolhas
- Melhorias futuras
- Os finalmentes
Introdução
Eu havia escrito uma introdução que envolvia algumas piadas e um ditado1 mas decidi ir direto ao ponto, começando pelos…
Requisitos arquiteturais
-
Site estático
- Meu site não deve passar de um conjunto de páginas HTML estaticamente geradas, com foco na experiência de usuário;
- Sites inutilizáveis sem JavaScript ativado têm casos de uso específicos, e blog não é um deles2;
- Não, eu não quero pagar um servidor só pra usar SSR3.
-
Experiência do Desenvolvedor (DX)
- Integrações com IDEs, builds rápidos, type checks, etc.
-
Suporte a MDX
-
Facilidade de migração
- Conteúdo deve ser separado da implementação do website, a fim de facilitar migrações futuras.
Escolhendo um gerador
ML;NL5: Astro é um EXCELENTE gerador. Recomendo fortemente.
NextJS também, mas seu ponto forte é a criação de aplicações web, o que não é meu caso de uso. Vercel+NextJS é uma combinação tão boa que eu migrarei no futuro, caso necessário.
Existe uma infinidade de frameworks de geração de sites estáticos, mas três chamaram minha atenção: Jekyll, NextJS e Astro — focaremos nos dois últimos.
NextJS
Dos mesmos criadores de Vercel, é um framework para aplicações web com React do back-end ao front-end. Apesar de ser uma boa ferramenta, muitas de suas funcionalidades seriam inutilizadas em ioxua.com — podemos encontrar uma alternativa melhor.6
Astro
Astro é um framework web focado em desempenho7. Para isso, utiliza o conceito de “Componentes Isolados”8, emitindo 0kb de código JS por padrão, mas opcionalmente permitindo o uso de qualquer framework front-end (leia mais aqui).
Mas como esse framework se adequa aos meus requisitos?
-
Site estático
- A filosofia de 0 código JS em tempo de execução se adequa perfeitamente à minha expectativa de desempenho;
- Adicionando um pouco de degradação graciosa, tenho um site totalmente utilizável sem JS :)
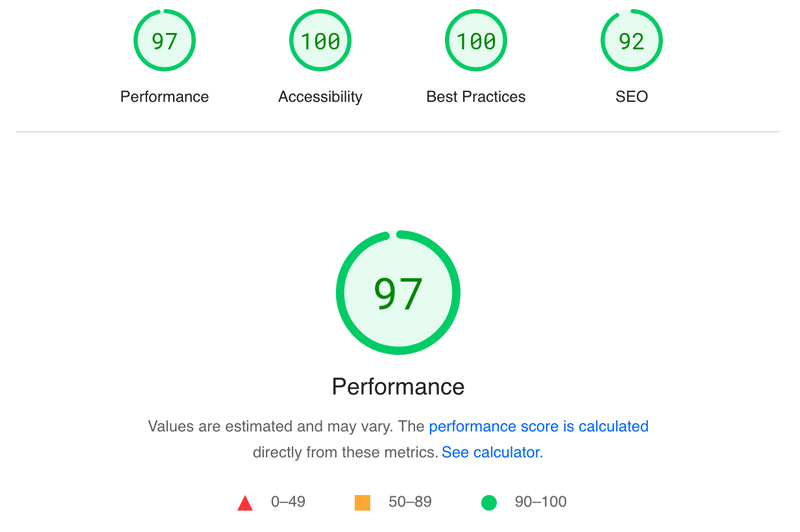
- Um relatório vale mais que mil palavras.
-
Experiência de Desenvolvedor
- Astro é todo tipado com TypeScript, o build inicial leva ~400ms e o framework suporta Hot Reload fora da caixa \o/
-
Suporte a MDX
- @astrojs/mdx;
- O Frontmatter4 dos arquivos também é tipado graças ao uso de Coleções de Conteúdo.
-
Facilidade de migração
- Infelizmente aqui o framework peca um pouco, a definição de componentes reutilizáveis usa uma sintaxe própria;
- Felizmente, arquivos
.astropodem ser facilmente convertidos para componentes React, mas a migração para outros frameworks exigirá algum trabalho.
Tudo isso resulta em:

Nada mal, hein?
Outras escolhas
Estrutura de pastas
Este site é um monorrepositório, até o momento com um só projeto9:
.
├── docs (1)
├── patches (2)
└── website (3)
├── assets (4)
├── build (5)
├── public (6)
└── src
├── components (7)
├── content (8)
│ ├── blog
│ │ ├── br
│ │ └── en
│ └── sections
│ ├── br
│ └── en
├── i18n (9)
├── layouts (10)
├── pages (11)
│ └── [lang]
│ └── b
│ ├── _page.astro
│ └── [...slug].astro
└── utils (12)- Informações sobre o conteúdo do post e documentação de processos internos;
- Pasta de alterações do patch-package, usei para corrigir um bug interno do Husky;
- Projeto Astro do site em que você se encontra;
- Imagens, localizadas aqui por serem pré-processadas com @astrojs/image;
- Scripts utilitários para configuração e build do projeto;
- Arquivos servidos sem alteração, como
robots.txtefavicon.svg - Componentes Astro reutilizáveis;
- O conteúdo do site, organizado por categoria (atualmente posts do blog e seções traduzíveis do site10);
- Traduções usadas para textos curtos10;
- Layouts de página reutilizáveis;
- Páginas específicas do site como a
indexe404;
Estilização
Estou usando Tailwind.css simplesmente por querer aprender um novo framework CSS. O fato de ter crescido consistentemente em uso desde 2019 e ser considerado o framework CSS com maior retenção de desenvolvedores em 2022 me deu mais alguns motivos para testar.
Minha experiência com Tailwind ainda é pouca, mas até o momento fiz algumas observações, sem ordem específica:
- Prototipação é muito simples e eficiente, graças ao paradigma utility-first;
- Este plugin é excelente, economizou-me muito tempo estilizando texto;
- Alguns elementos acabam com muitas classes CSS, talvez algo como CSS Mangle resolva o problema, reduzindo uns bytes dos arquivos finais.
Melhorias futuras
-
- Grande parte da minha configuração de infraestrutura foi feita manualmente no Vercel. Não gosto disso, por isso desejo migrar;
- Eu provavelmente quebrarei a configuração por um tempo, mas esse será o próximo passo!
-
- No mesmo espírito do ponto anterior, todo o pipeline de CI/CD atual é automaticamente implementado pelo Vercel. Nada de testes automatizados e todos os commits enviados para o repositório geram versão do site;
- Infelizmente o bot do Vercel é muito bom e não funciona se eu alterar o pipeline. Então por hora não alterarei.
-
Alguma coisa serverless
- Preciso só de um caso de uso ;)
Os finalmentes
E foi essa a arquitetura que escolhi para meu site, adicionadas algumas escolhas estilísticas. Não é a estrutura perfeita para blogs pessoais mas acho que é um bom primeiro passo: um MVP, de certa forma.
Este blog ainda vai sofrer muitas mudanças que, quando forem suficientes, serão listadas em um próximo post. Feedback é apreciado :)
o/
Notas de rodapé
Footnotes
-
“Quem vê cara não vê coração”. A ideia era insinuar que não se presta atenção na arquitetura, etc etc. ↩
-
Server Side Rendering (Renderização em Servidor): Técnica que renderiza componentes React em HTML a fim de acelerar o Largest Contentful Paint e os hidrata (torna interativos) posteriormente (leia mais aqui). ↩
-
Metadados inseridos no topo de um arquivo, geralmente em formato YAML (leia mais aqui). Exemplo:
↩ ↩2--- title: Quem pode salvar Julia? tags: - games - lost-media --- <p>lorem ipsum dolor sit amet</p> -
Muito longo, não li — referência ao termo em inglês TL;DR ↩
-
Um outro argumento contra o uso de NextJS é o anarquismo: NextJS é agora a forma recomendada de criar aplicações React e minha mãe falou que eu não sou igual a todo mundo 😤 ↩
-
Ironicamente, a página principal do site do Astro tem um trecho que destrói o FPS de meu navegador, não sei bem o motivo. ↩
-
Componentes Ilhados? Ilhas de Componentes? Aceito ajuda para traduzir “Component Island” de forma compreensível. ↩
-
Essa visualização das pastas foi criada executando o comando:
tree -d -I *node_modules*. Descobri o truque graças a este link ↩ -
Internacionalização é implementada de duas formas distintas em meu site:
- Textos curtos são traduzíveis via um “hook”
useTranslation. Eu segui a receita recomendada, fazendo pequenas alterações como a adição de variáveis; - grandes trechos (como “Quem?”, presente na página principal) são criados como uma Coleção de Conteúdo específica, para que páginas existentes em diversas linguagens do site possam ser definidas apenas uma vez;
- Textos curtos são traduzíveis via um “hook”